创建一个live2d看板娘
昨天整完的时候已经很晚了
就打算今天再来写了
WordPress用户可用的直接做法
可以在官方插件市场里搜到,安装完就能正常使用
我目前也是直接插件,把模型api换成自己本地的在使用
没有框架的做法
参考大佬的文章:小伟博客:给自己的网站加一个可爱的看板娘(血小板)
stevenjoezhang live2d-widget 看板娘前端源码1
拿前端源码1举例(建议仔细阅读readme文档)
因为我是winserver用户(别骂了linux真没学可参考楼上大佬)
所以直接复制粘贴或者ftp把前端代码上传到根文件夹就行
因为这里你还没有对文件进行修改,所以默认用的是作者大大的api
在子主题的页脚文件添上代码(建议在后台主题编辑器编辑,如果主题有地方外挂自然更好)
<script src="根目录/你命名的存放前端源码文件夹/autoload.js"></script> </body> </html>
刷新一下看看看板娘是不是出来了
如果出来了第一步就完成了
这个时候打开autoload.js文件进行修改
// 注意:live2d_path 参数应使用绝对路径 const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/"; //const live2d_path = "/live2d-widget/";
1~3行这里需要把路径替换成上面上传前端源码的路径(注意是绝对路径)
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
//apiPath: "https://live2d.fghrsh.net/api/",
cdnPath: "https://cdn.jsdelivr.net/gh/fghrsh/live2d_api/"
});
});
}
// initWidget 第一个参数为 waifu-tips.json 的路径,第二个参数为 API 地址
// API 后端可自行搭建,参考 https://github.com/fghrsh/live2d_api
// 初始化看板娘会自动加载指定目录下的 waifu-tips.json
34行这里如果用的自建api的话,直接给cdnpath这行加//变注释
把上面api注释取消掉,地址改为api的地址
注意最后的/不能省略,小心逗号
本地自建api
下载并上传大佬的源码,建议和前端放一块
然后像前文把地址给替换掉再载入
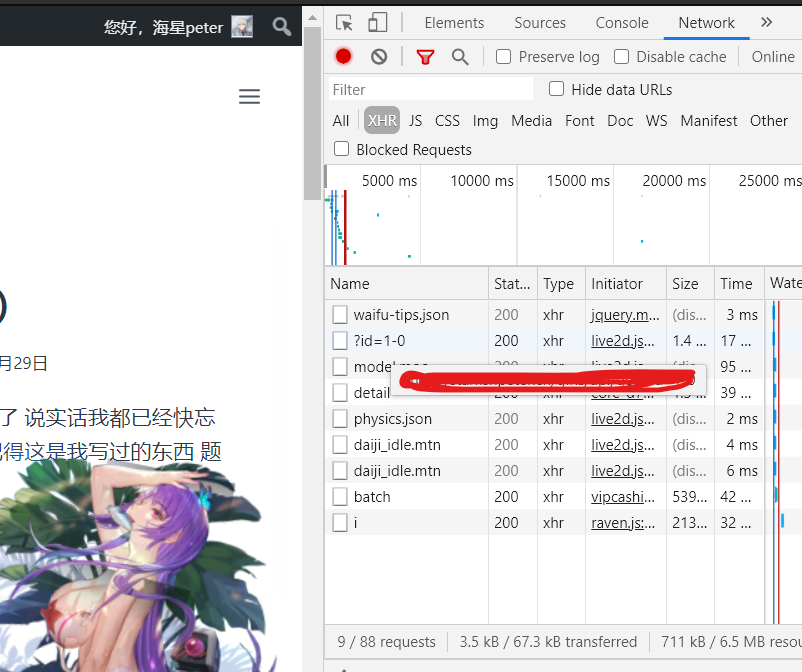
进入网站右键检查,选择neiwork,勾上xhr

刷新一遍看看这几个文件的路径是不是自己上传的api路径
如果是基本就完成了
jsDelivr+Github存放api
https://blog.csdn.net/qq_36759224/article/details/86936453
需要建立一个github仓库把api上传上去(需要学习git的用法)
具体做法可以参考上面
如果你不打算替换模型的话直接fork作者大大的就行
然后引用方式是这样的
https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/file
按照上文把autoload里的地方改一改就行,注意用的是cdnpath路径
替换模型
xiaoskilive2d_models_collection资源下载(据说全能用)
建议仔细阅读作者大大的文档
里面写了你需要重命名文件的规范
记得修改的时候一定要注意逗号
我昨天看半天没整好多半是逗号的锅
拿单模型单皮肤举例

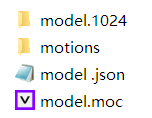
model.1024文件夹里存放texture文件
直接重命名文件夹为textures
然后把model.json重命名为index
进入里面把texture的路径也给修改成textures
{
"version":"Sample 1.0.0",
"model":"model.moc",
"textures":[
"model.1024/texture_00.png"//就是这里
],
"motions":{
//以下省略一般不用去动
之后修改model_list.json
添加方法如下,用的是相对路径
{
"models": [
"gf/zb26",
"gf/hk416",
"gf/dsr50"
],
"messages": [
"指挥官,一起游泳吧",
"指挥官,hk416前来报道",
"指挥官,好久不见啊"
]
}
之后刷新网站试试,应该就可以正常使用了
几个需要注意的问题
jsdelivr支持的最大缓存貌似只有20M
不知道比较大的文件还能不能快速加载
放在本地的api加载比较慢,而且有泄露的风险
因为完全没加密啥的我又没学过web
所以我就不打算分享出来了(虽然审查元素还是能找得到的说)
最后感谢一下大佬的帮助
谢谢大佬分享!!