Github + PicGo + Jsdelivr图床搭建
上一篇文章讲到了wordpress的原生媒体库是怎么把我坑了一遍的事
其实他这么干也没啥问题 主要是缺了压缩的步骤 10Mb的原图放在库里其实没有意义
所以昨天我花了一下午把所有图片链接替换成了图床外链
现在来讲讲PicGo吧
PicGo
https://github.com/Molunerfinn/PicGo
安装的话只要在release里找到合适自己系统的版本就行了
目前最新的是2.3.0 我自然是选择了x86的安装包
之后就要根据Github的仓库对图床进行设置了
Github
嘛我觉得我应该也不用过多介绍
新建一个public的仓库
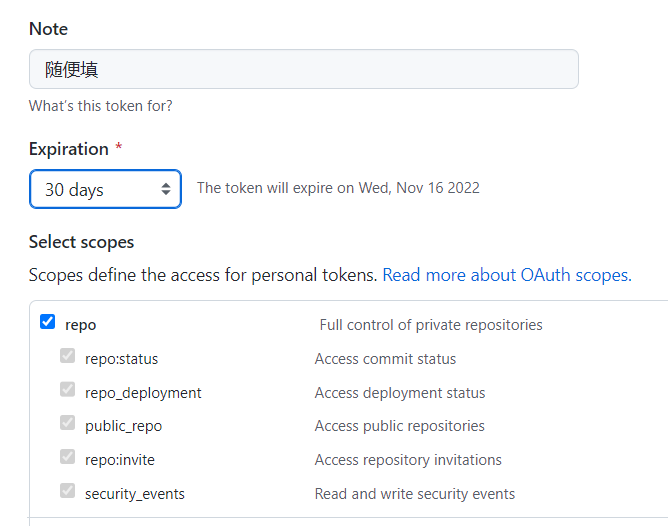
然后到设置里去申请一个token
具体的路径是 点击头像/选择Settings/左侧拉到最底下选择Developer Settings
选择Personal access tokens

日期的话不一定要填30天 为了省事的话你可以整个永久的
记得勾选repo一栏 密钥只会出现一次 怕忘了最好copy一份
根据Github对PicGo进行设置

设定仓库名:你的Github用户名/仓库名
设定分支名:默认main 有需要可以改别的
设定Token:刚刚申请的填在这里
指定存储路径:文件夹 不填也行 但建议你最好塞个文件夹
自定义域名:https://cdn.jsdelivr.net/gh/你的Github用户名/仓库名
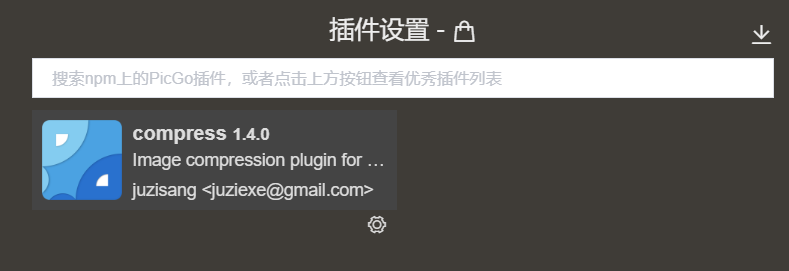
PicGo的图像压缩插件
需要node.js作为前置 安装后不要选择软件提供的重启选项
记得直接退出 然后到cmd分别输入
node -v
npm -v
来检验一下自己的node.js是不是正常工作
确定没有问题后再打开PicGo

直接搜索compress 然后安装你觉得合适的插件
两个提供压缩的API不一样 而且有大小限制
尽量传进来的图片就已经是大小比较低的<5m
其他的使用提示
PicGo支持从剪贴板上传图片 图片上传后会把你要求的格式直接替换到剪贴板里
你不需要去相册里再去复制一边链接了 直接CV就可以了
在设置里最好把时间戳重命名给勾上 以防剪贴板上传的图片默认名字冲突